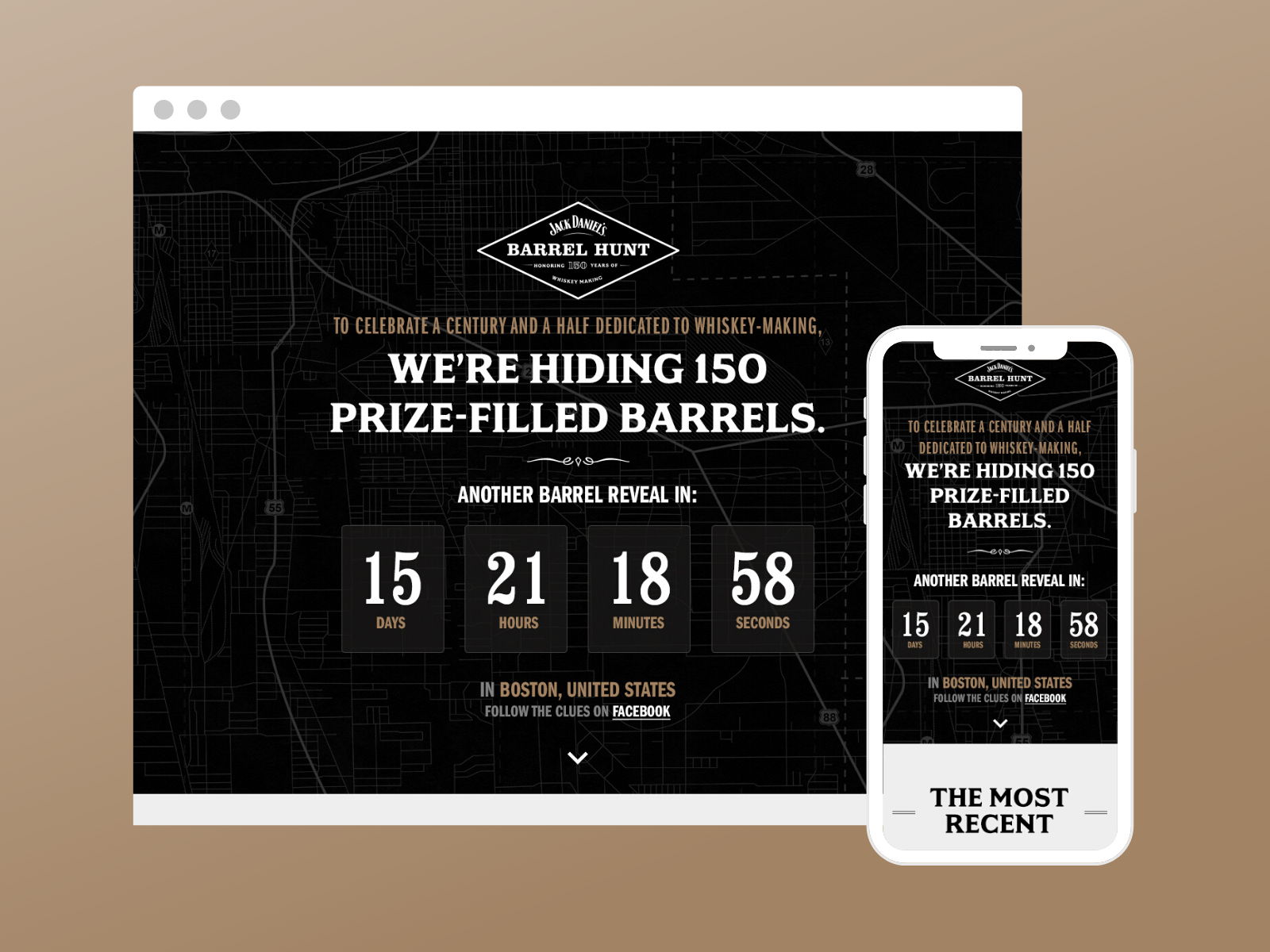
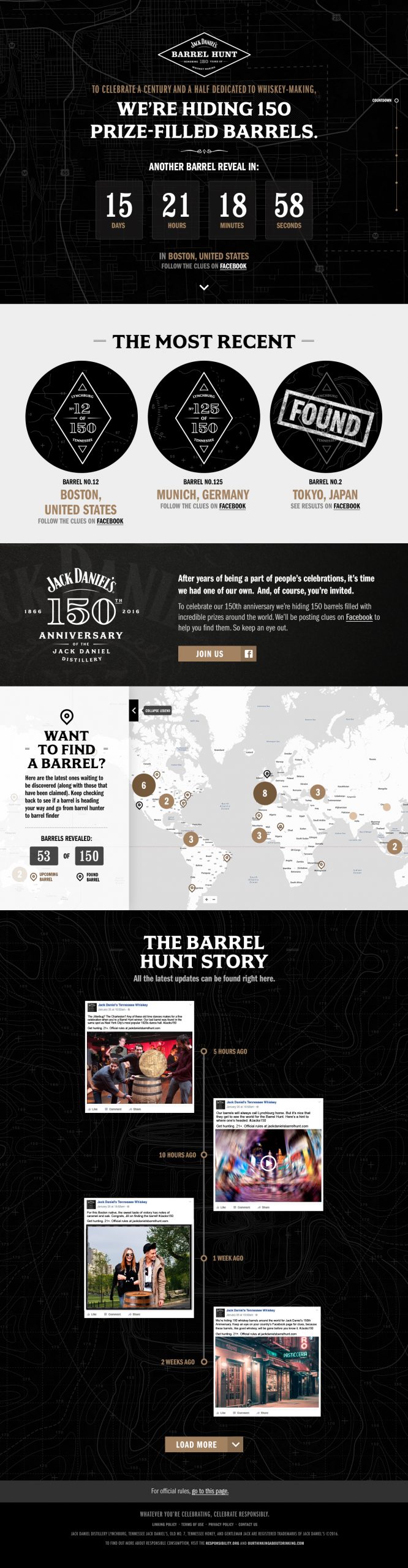
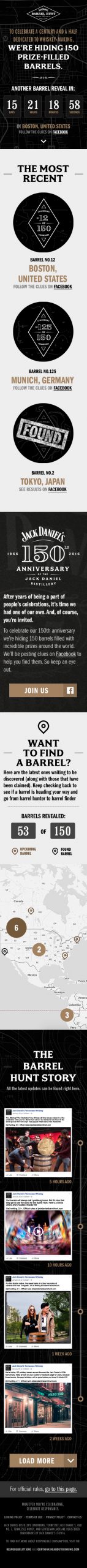
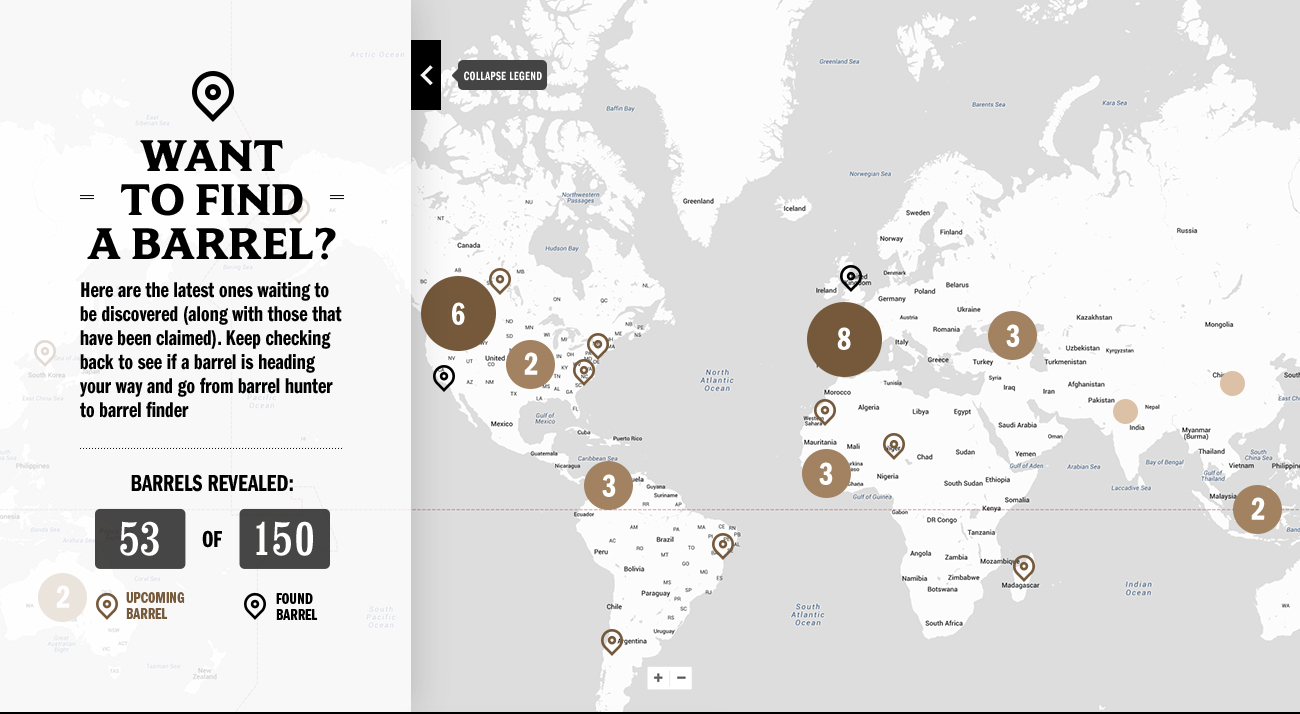
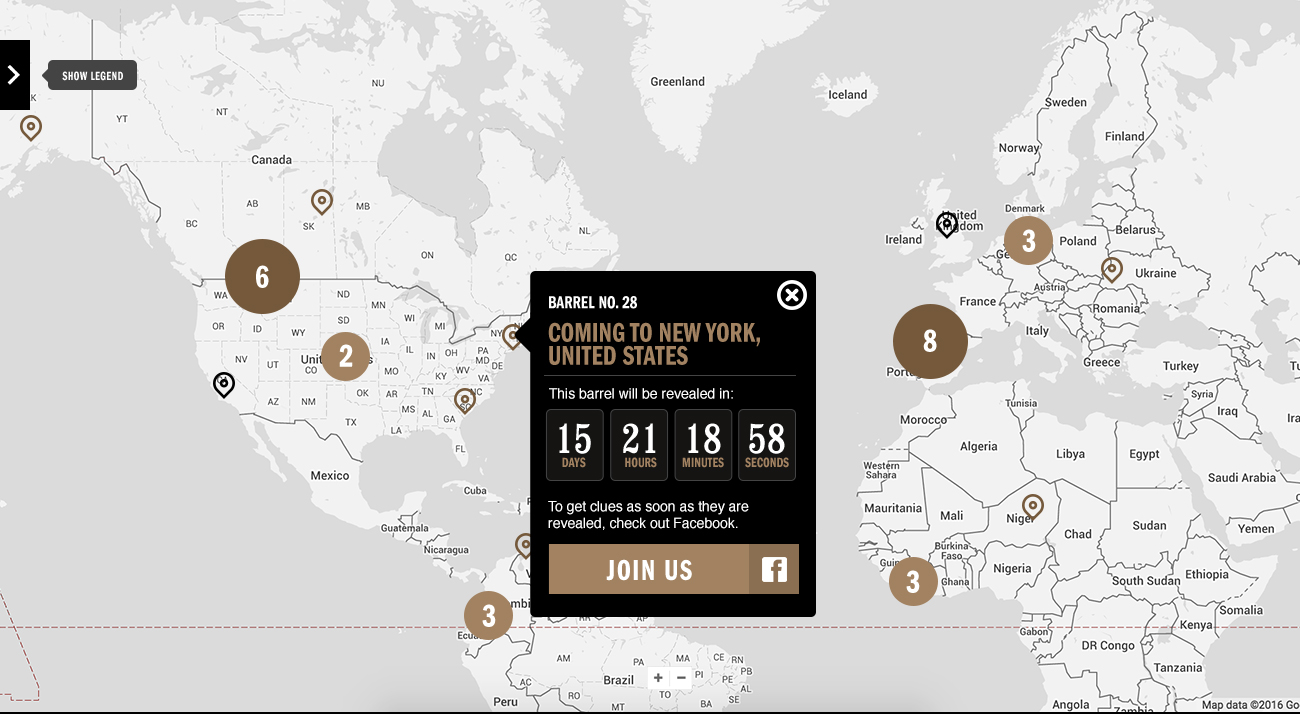
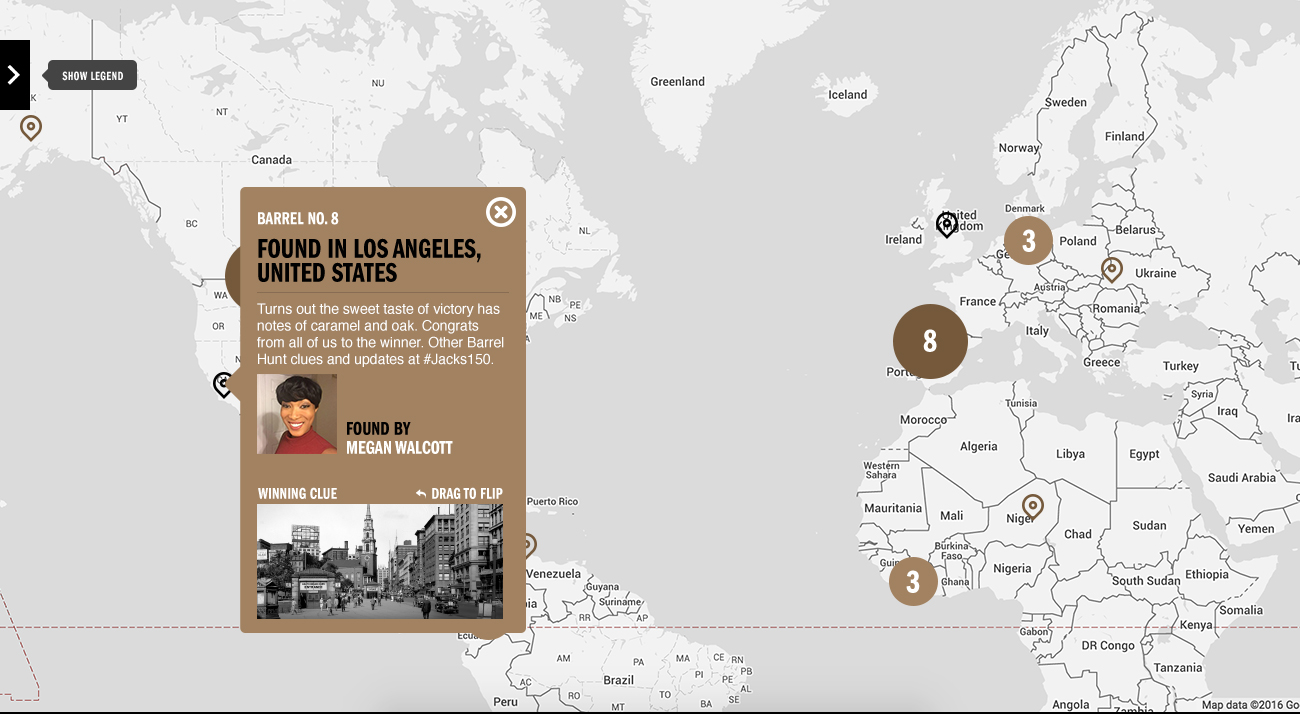
In 2016, Jack Daniel’s celebrated their 150th anniversary. For this event, the client and our team at Arnold Worldwide decided to conduct a worldwide scavenger hunt of 150 prize-filled barrels in secret locations that can only be discovered by clues alongside imagery of what the locations looked like in the late 1800s and early 1900s. The challenge was to design this hub that informs the user when the next barrel clue would be revealed, past winners, and integrate the experience with Facebook since that is where the clues would be ultimately revealed.

Jack Daniel's: Barrel Hunt
The Challenge
How can we design a simple, but informative hub for a worldwide scavenger hunt?
My Role
Lead Digital Designer
As the lead & only digital designer for this project, I worked with the art director who came up with the look & feel for the entire campaign, and based the barrel hunt microsite to have the same unified experience. The goal was to produce a responsive design first on mobile and then tablet and desktop to follow.
Scope
- Responsive Microsite
Skills Executed
- UX/UI Design
- Responsive Web Design
Year
- 2016
Design Highlights
Because the art director originally came up with the design language of the campaign, I utilized my delegation skills working with him in order to come to an agreement about how this experience should look & function in the digital space. I was able to provide a high quality immersive experience that took on the look & feel of the Jack Daniel’s. This site was originally created in Adobe Photoshop. I also worked closely with the development team in order to nail down how the site should function, transition, and animate.