In 2018, Chevron was looking to optimize duties for oil field workers by arming their frontline supervisors with a more streamline application that combined many different tools & existing data they currently rely on into one app. This tablet-based app would promote efficiency and a much safer work environment so that there is more productive monitoring, accountability, and preventing any lapses & avoidable mistakes that could result in loss of life. The goal is also for frontline managers to effectively manage critical controls and drive operational excellence.

Chevron: Ops Framework
The Challenge
How can we design a centralized system that keeps managers up-to-date from multiple systems to avoid safety risks?
My Role
Experience Designer
I was assigned to be the Experience Designer for this project. I was able to travel to the oil fields of Midland Texas, sit in on their morning status update meetings. and able to conduct in-person interviews with field workers, managers, and subject matter experts to begin the research phase. I also assisted in ideation workshops with stakeholders to generate design ideas and prioritize features. Based on the agile methodology, I was able to design several high-fidelity screens of the application.
Scope
- Internal Dashboard App
Skills Executed
- UX/UI Design
- Mobile Design
- Design Thinking Engagement
- User Research
- Rapid Ideation
Year
- 2018
Concepting
Once the onboarding process was complete, myself and the team conducted a discovery & design workshop with key client members to help better understand the business. We wanted to better grasp user & technical requirements by leveraging Design Thinking methods to work as a team to co-create and iterate on ideas. Following those engagements, we came up with user personas and journey maps based on our research. My design lead tackled the information gathering & knowledge transfer piece while I was tasked to generate rapid wireframes & designs for this application.
Design Thinking Engagement with Client

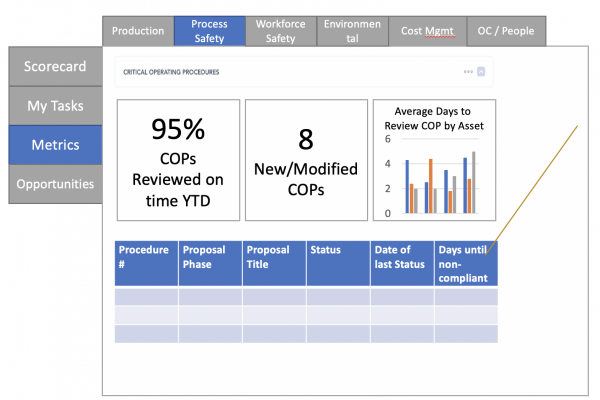
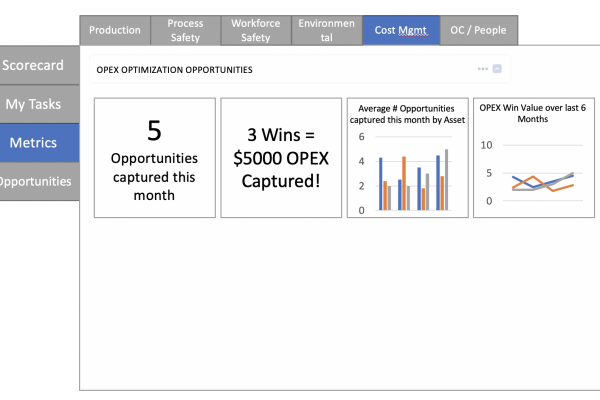
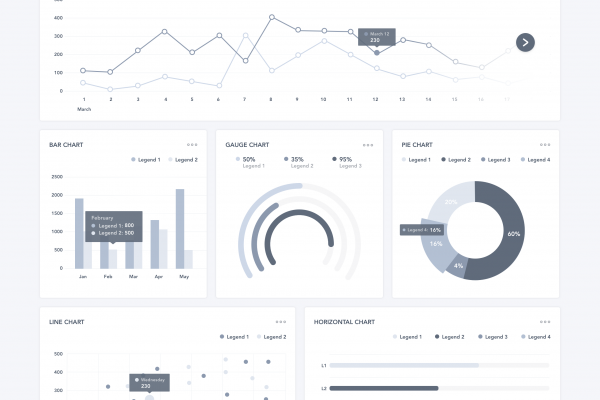
Wireframes
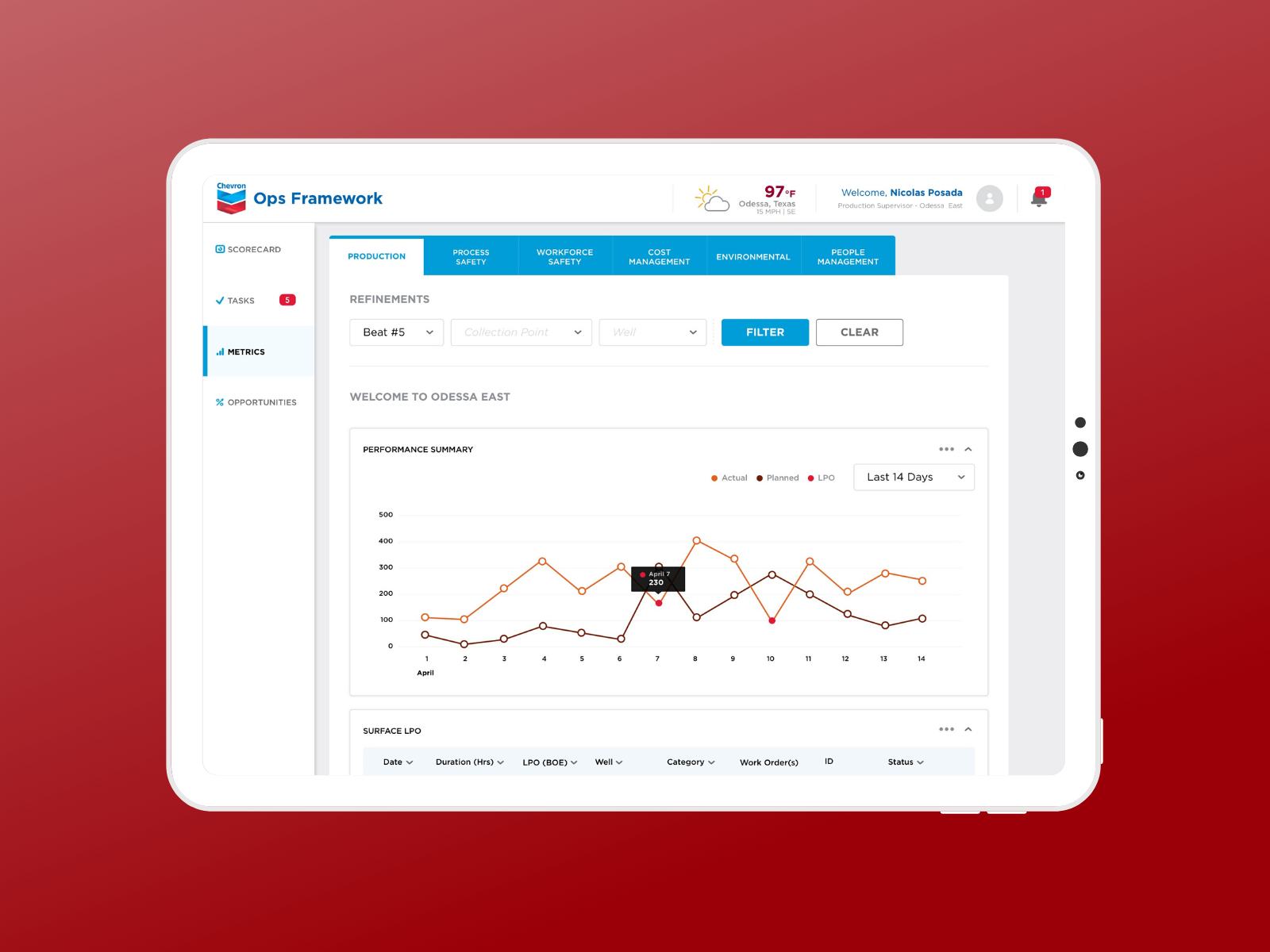
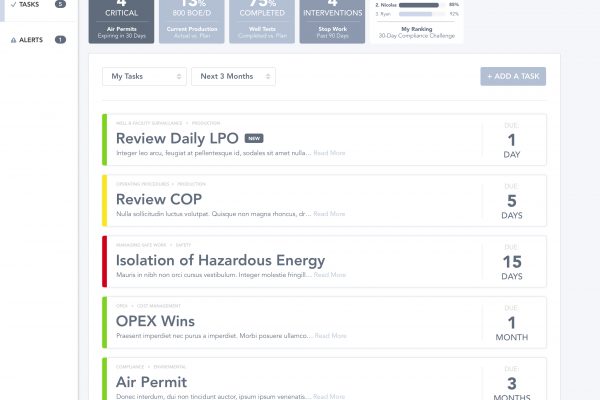
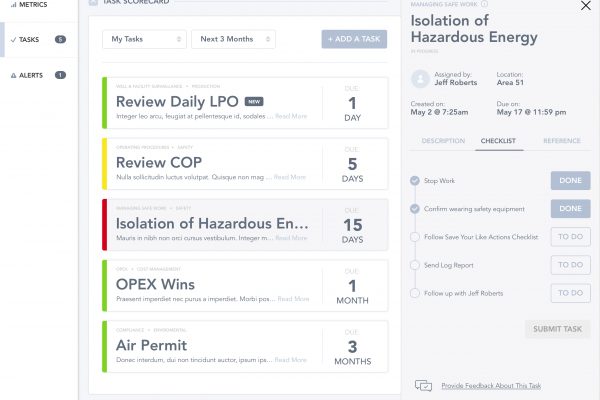
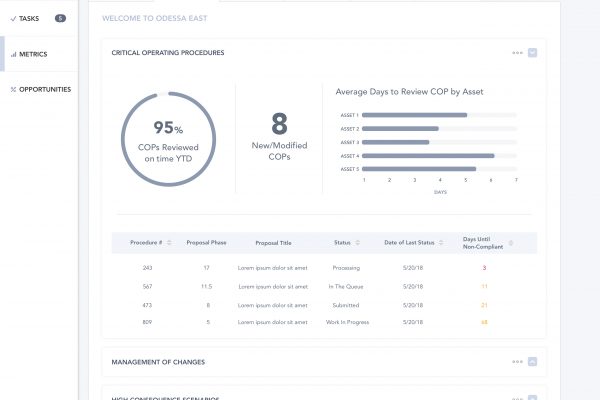
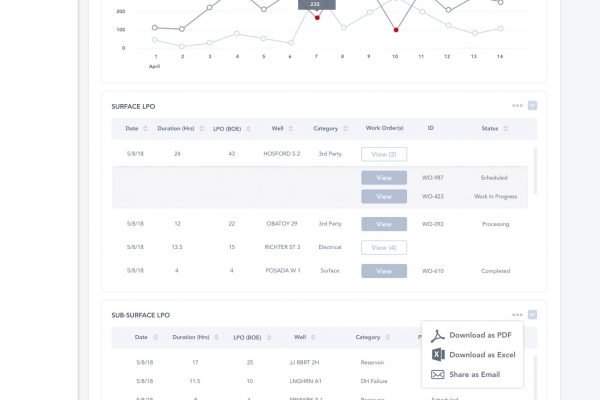
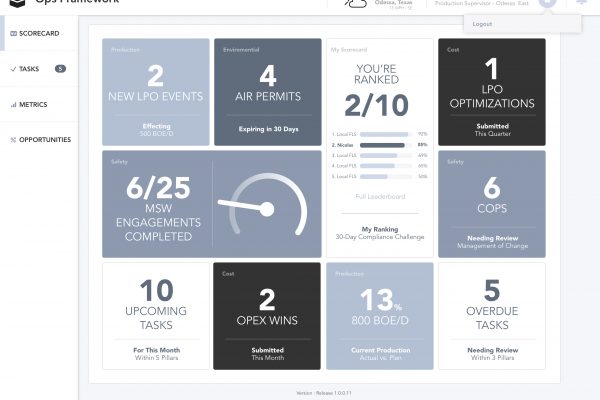
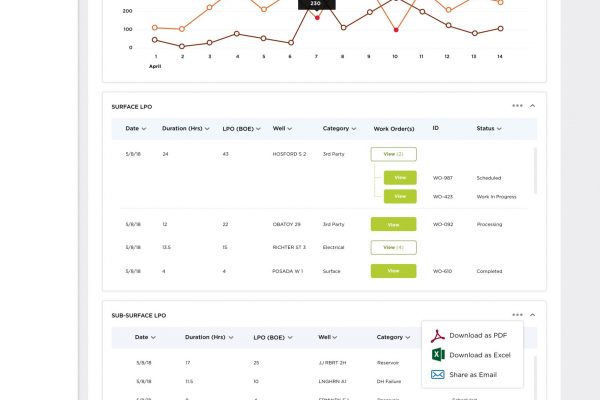
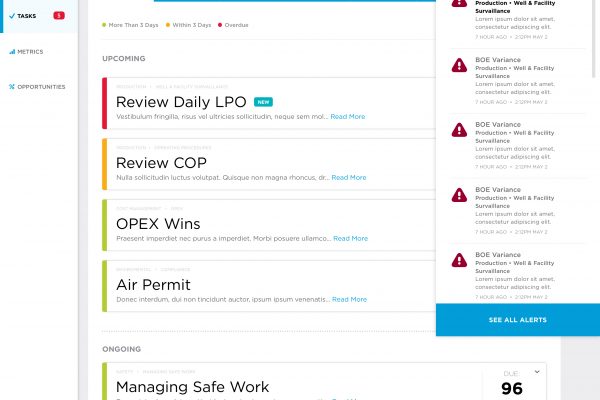
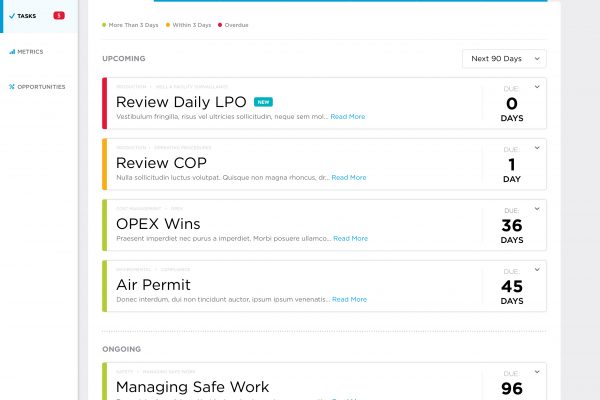
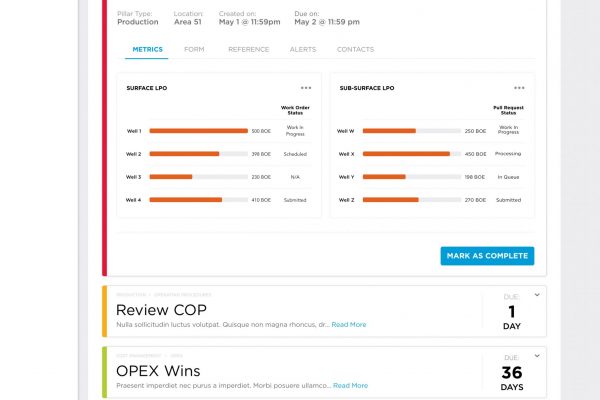
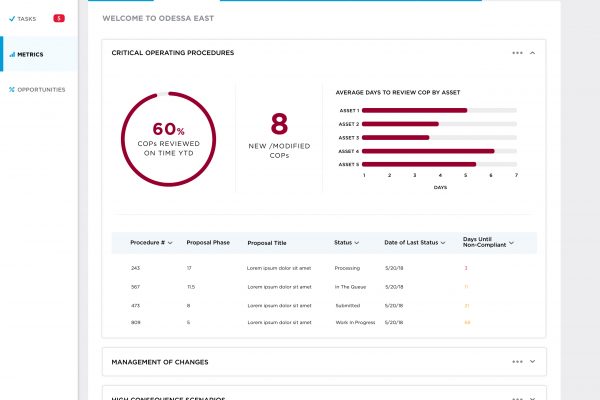
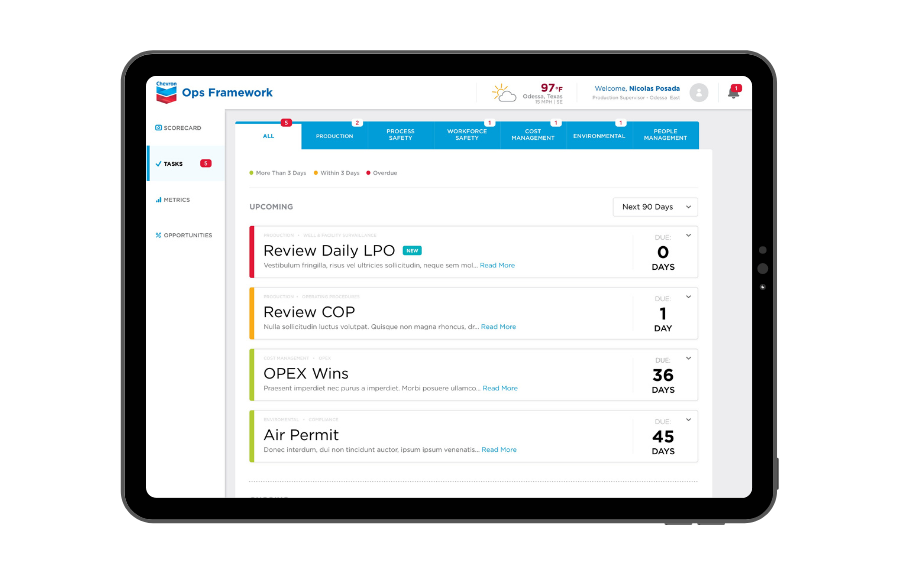
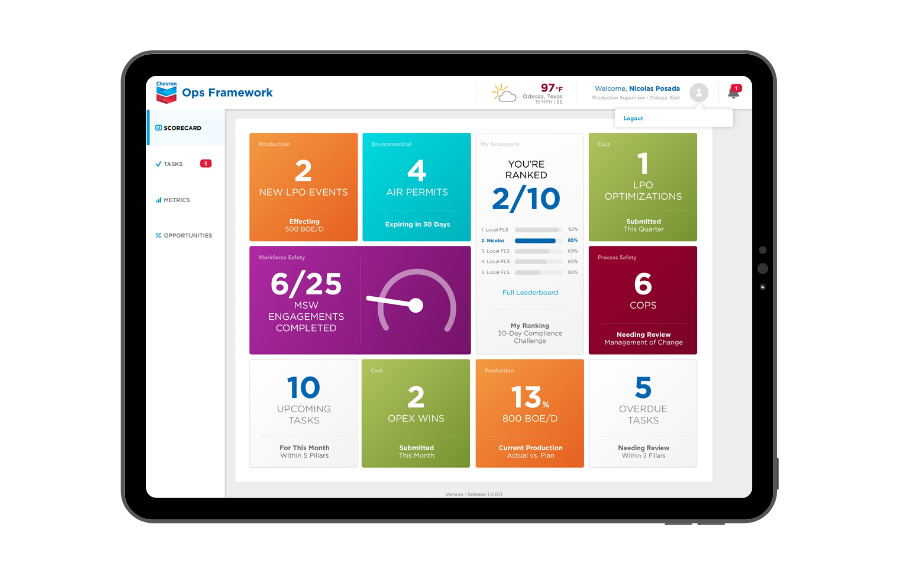
Design Highlights
The need for designs were very quick after a week of user research, another week of wireframes, and finally a week for high fidelity designs. The purpose is to quickly produce designs, present them to the client at a high frequency in order to receive immediate feedback and iterate more based on those requirements.